Композиционные приемы в дизайне
В вашем дизайне могут быть использованы самые красивые графические элементы в мире, но если в нем нет правильно композиции, все напрасно.
Таким образом, можно с уверенностью сказать, что композиция в веб-дизайне крайне важна. Что собой представляет композиция? Говоря простыми словами, это то, как отдельные элементы веб-дизайна формируют общую картину проекта.
Правильная композиция означает, что вы расположили, распределили, согласовали и скомпилировали ваш проект таким образом, чтобы он не только хорошо выглядел, но и являлся функциональным и эффективным. Итак, давайте рассмотрим несколько приемов для создания гармоничной композиции в вашем веб-дизайне.
Определите фокус
Ключевой элемент любой хорошей композиции – правильно направить (сфокусировать) взгляд пользователя на самые важные элементы дизайна.
При выборе точки фокуса помните, что главная цель вашего дизайна – «общение» пользователя с сайтом. Правильный выбор фокуса определяет эффективность такого общения.
Существуют некоторые методы для определения фокуса в дизайне, например, масштаб, контраст и т.д. Эти методы мы разберем позже. Сейчас проанализируем пример.
Это работа Мэтью Метца (Matthew Metz) для ретейлера модной одежды Nordstrom, поэтому фокус находится на модели и ее одежде. Поэтому она была помещена в центр, а оранжевая окружность размещена так, что выдвигает на первый план и привлекает внимание к ее лицу, а потом к ее наряду. Кроме этого, на изображении присутствуют белый ведущие линии, которые направляют взгляд пользователя к текстовой информации внизу.

Также и в следующем примере дизайна. Фокус направлен на человека в центре. Это достигается не только расположением персонажа в центр, но и с помощью «обрамления» его графикой, состоящей из нарисованных от руки изображений.

Ведите взгляд с помощью направляющих линий
Когда вы хотите, чтобы человек посмотрел куда-либо, вы показываете рукой или пальцем. В случае дизайна, для этого используются направляющие линии и формы. Взгляните, как это используется в примере ниже.
Ведущие (направляющие) линии также могут вести вас к разным уровням информации. Позиционирую и изменяя вид и форму направляющих линий, вы можете создавать иерархию целей для взгляда пользователя. Пример такого приема ниже.
Конечно, не каждый дизайн, который вы создаете имеет такие очевидные направляющие линии. Их использование достигается соединением или совмещением разных элементов. Примером этого способа является следующий постер, который использует линию левой руки человека, чтобы направить взгляд от логотипа к человеку и дальше на нижнюю часть постера.
Масштаб и иерархия в композиции
Масштаб и иерархия – это фундаментальные элементы, которые действительно могут «создать» или «похоронить» весь ваш дизайн. Поэтому очень важно их контролировать, чтобы получить хорошую композицию.
Иерархия – это расположение элементов в дизайне, визуально характеризующее их значимость. К примеру, более важные элементы делаются больше и иногда ярче, чем второстепенные. Иерархия имеет огромное значение особенно, когда речь идет о типографике.
Масштаб часто используют, показать иерархию, направляя внимание на важные элементы, таким образом обозначая их важность в передаче информации. Масштаб также используется для передачи вашему дизайну пропорции и чувства размера. Вы можете создавать элементы невероятно подробными, запутанными и крошечными или же большими и общими.
Например, постер ниже использует уменьшенные в масштабе силуэты двух людей, чтобы передать грандиозность вида напротив них.
Используя контраст масштабов элементов, вы можете создавать разные эффекты.
Баланс элементов
Баланс – это важная вещь во многих отношениях. И ваши проекты – не исключение.
Но как же найти этот совершенный баланс в наших проектах? Для этого рассмотрим два общих типа баланса.
Симметричный баланс. Создает симметрию в проекте. Располагая важные элементы с права налево, с верху вниз, вы создаете правильное чувство баланса у пользователя.
Асимметричный баланс достигается пропорциональным рассеиванием и масштабированием элементов.
В примере сверху, три центральные окружности являются самыми крупными в дизайне. Но они сбалансированы по средствам использования правильной типографики, направляющих линий и небольшой, но четко прорисованной окружности в левом нижнем углу.
Хорошим способом создания асимметричного баланса является представление, что каждый элемент имеет реальный вес. Маленькие объекты весят меньше, большие наоборот. Также можно представлять, что на вес влияет четкость текстуры объекта (более четкие весят больше). Таким образом, располагая элементы, чтобы они не перевешивали друг друга.
Используйте элементы, которые дополняют друг друга.
Вы слышали о дополнительных цветах в веб-дизайне? Как на счет дополнительных элементов?
Хорошая и эффективная композиция достигается, когда каждый элемент дополняет какой-либо другой, создавая общую картину. Распространенной ошибкой в композиции является выбор не подходящих друг другу изображений. Поэтому используя несколько изображений в композиции, стремитесь к тому, чтобы они сочетались. Для этого необходимо следовать нескольким советам
- Используйте фото из одной фотосессии;
- Окрашивайте ваши фотографии в один тон;
- Используйте фотографии, сделанные одним способом.
Увеличьте (уменьшите) контрастность
Контраст невероятно полезный инструмент обозначения важности элементов вашего веб-дизайна. Увеличивая контрастность или используя контрастный цвет, вы можете поставить элемент на передний план или же «спрятать» его.
Оставляйте пустое пространство в проекте
Пустое пространство в дизайне, если оно используется правильно, может помочь повысить «четкость» дизайна и улучшить общий вид, уравновешивая более сложные и оживленные элементы дизайна.
Вот пара способов, как использовать пустое пространство в проекте:
- Уменьшите масштаб графических элементов;
- Не заполняйте все пространство контентом.
Выравнивание элементов
Когда создаете композицию элементов в дизайне, никогда нельзя просто бросать все их сразу на страницу, потому что выравнивание элементов – это быстрый и простой способ превратить дизайн из посредственного в шикарный.
Выравнивание элементов позволяет создать логический порядок в веб-дизайне, который распределит множество элементов.
Основы композиции в графическом дизайне включают в себя множество аспектов, учитывая которые можно добиться прекрасных результатов.
Каждое визуальное решение обладает своим эмоциональным и ассоциативным воздействием, которое определяется особенностями композиционной организации. Все выделяемые приемы и средства художественной выразительности направлены на достижение гармонии. Гармония в графическом дизайне (от греч.
Композиционный прием представляет собой синтез различных средств композиции. Как отмечает А.А. Барташевич:
Композиционный прием воплощает в себе единство использованных средств композиции. В силу этого он является важнейшим средством, которое выступает организующим началом в работе над формой и определяет стратегию творческого поиска [1] .
Проектирование дизайн-графики зависит от ее концепции, которая будет определять диапазон и степень используемых композиционных средств, но роль композиционного приема от этого менее значительной не становится.
Ритм, метр. Различные проявления природы способствовали возникновению у человека чувства ритма (восход и заход солнца, строение растений и деревьев и т.д.). Ритм всегда подразумевает движение, он может быть строгим и свободным, явным и приглушенным, скрытым, активным и спокойным, порывистым и плавным и т.д. Активность ритма зависит от того, насколько выражено чередование в композиции (илл. 2.84). Ритм представляет собой определенный порядок чередования чувственно воспринимаемых элементов. Ритм может строиться на чередовании линий, пятен света, тени, цвета, одинаковых элементов композиции, на изменении величины элементов, а также интервалов между ними.
Илл. 2.84. Журнальная реклама крема
Значение ритма в организации композиции велико. Ритм способствует управлению движением взгляда зрителя, а также помогает создать целостное восприятие дизайн-объекта. Он определяет не только размерность, но и направление композиции. Если ритм слишком короткий, то он не в состоянии взять на себя организующую роль. Ритмический ряд предполагает не менее трех элементов (илл. 2.85). Два элемента еще не создают впечатления закономерного повтора, так как воспринимаются скорее как начало или фрагмент ряда.
Метр представляет собой простейший порядок [2] , частный случай ритма, когда происходит чередование элемента через одинаковые интервалы. Метрический строй создает впечатление равновесия, инертности. При слишком близком расположении повторяющихся элементов в метрическом ряду он может восприниматься перенасыщенным, при большой протяженности — монотонным. Метрический ряд может сочетаться с ритмическим, который добавляет в композиционную организацию большую выразительность и эмоциональность. К примеру, в основе композиции рекламы, задача которой показать функциональные свойства рекламируемого товара, может эффективно использоваться метрический ряд (илл. 2.86), так как позволяет визуально сравнить товары одной категории. Наглядность, выразительность данной рекламы усилена ритмом форм сопоставляемых объектов. Другой пример (илл. 2.87) демонстрирует диапазон возможных цветовых оттенков лака для ногтей, за счет чего достаточно продолжительный метрический ряд не воспринимается однообразно.
Илл. 2.85. Журнальная реклама кухонь
Илл. 2.86. Журнальная реклама мыла
Илл. 2.87. Журнальная реклама косметики
Стоит отметить, что ритм может развиваться в различных направлениях: по вертикали, по горизонтали, в глубину. Рекламная композиция, как правило, строится на сочетании разных ритмических рядов, что наделяет ее определенным характером, эмоциональным звучанием.
Через активное композиционное движение путем нарастания или убывания чередований ритмического ряда создается образное впечатление движения, его эмоционально-чувственное переживание (илл. 2.88, 2.89).
Илл. 2.88. Журнальная реклама ювелирных изделий
И вот мы успешно объединили предметы по группам, создали области интереса, но интерьер почему-то выглядит чересчур однородным или разрозненным. Чего же не хватает? Тут помогут различные приемы, которые также используются и в живописи, в рекламе, в кино и при создании различных печатных материалов, да и в других видах деятельности, связанных с визуальным восприятием.
1. Ритм
Ритм облегчает восприятие. Он может быть основан как на простом повторении некоего предмета или формы (то есть вы ставите несколько одинаковых ваз или столиков), так и на некоей закономерности изменения их свойств.
Повторение
Растягиваем линию из одинаковых элементов. Такой прием хорошо подойдет, если есть большая незанятая стена, которую необходимо как-то декорировать, а также когда надо отделить одну зону от другой (например, ряд одинаковых растений в кадках, ряд колонн и так далее). Если места не хватает, то задумайтесь о ряде светильников, ряде одинаковых статуэток на длинной полке.

Ритм также достигается, когда последовательность из позиции, размера или цвета прерывается, а потом повторяется снова.

Ритмичность сохраняется и при последовательном изменении свойств предметов. Правда, для этого надо большее их количество, чтобы зрителю было понятно, какую идею вы продвигаете. Меняться может количество, расстояние между элементами, их цвет, размер или форма. Важно, чтобы это происходило постепенно.

2. Баланс
Идея баланса в том, чтобы не было сильного перекоса в сторону одной из групп, это создает дисгармонию. Если обобщать, то баланс означает, что каждый предмет должен находиться в равновесии с другими. Это обширное понятие, которое включает в себя распределение масс, симметрию и асимметрию, и масштаб.

Баланс основывается на визуальных массах предметом. Элементы одного «веса» входят в один класс и стоят на одной иерархической позиции.
Симметрия
Элементы с одной стороны симметричны элементам с другой. Симметрия широко применяется в классических интерьерах, и не только. Особенно я рекомендую симметрию в случаях, когда в интерьере много сложных негеометрических форм, которые с трудом составляются в группы. В таких случаях симметрия – палочка-выручалочка любого дизайнера.

Радиальность
Частный случай осевой симметрии. Элементы располагаются вокруг центра на равном расстоянии от него.

Асимметрия
Элементы с одной стороны отличаются от элементов с другой. Асимметрию построить сложнее, но она выглядит интересной и динамичной. Это любимый прием стиля либерти, но она применяется также и в тех стилях, которые работают с упрощенными геометрическими формами, прибавляя интереса и игры.

3. Масштаб и пропорции
Масштаб
В основе масштаба лежит соотношение размеров. Размеры не должны спорить между собой, большая часть проблем возникает, когда слишком крупную мебель пытаются запихнуть в тесное пространство.

Пропорции
Соотношение – элементы подбираются в зависимости от визуальной гармонии. Например, по принципу «Золотого сечения».

Золотое сечение – очень распространённый принцип в архитектуре и дизайне. Он очень гармоничен из-за своей природности. Именно по этому принципу «построен» лист дерева, панцирь улитки или человеческое тело. Когда создавался новый дизайн Twitter, был взят именно этот принцип для шаблона страницы.

Чтобы получить пропорции золотого сечения в интерьере, нужно применять коэффициенты 0,618 и 1,618. Например, если вы хотите сделать многоуровневый потолок или часть стены отделать деревянными панелями, а на остальную часть поклеить обои. Возьмите размер и умножьте его на 0,618. Результат вычтите из исходного размера. У вас получится два числа с данной пропорцией.
4. Иерархичность
Хороший интерьер построен на игре ассоциаций, все предметы в нем рассказывают одну и ту же историю. Иерархия вносит в нашу историю рациональные нотки, и одновременно помогает “считать” историю в определенной последовательности.
Древовидная
Древовидная иерархия – элементы вытекают друг из друга, как ветки у дерева. Крупные переходят в средние, средние в мелкие.

Сетевая
Сетевая иерархия – элементы логически вытекают друг из друга, образуя разветвленную сеть.

Zaha Hadid’s boutique for Stuart Weitzman. Hong Kong
Как вы видите, дизайн интерьеров – это очень просто! Это как играть на фортепьяно: достаточно в нужной последовательности нажимать на клавиши и получится музыка. И есть довольно большое количество людей, которые справляются с этой задачей весьма неплохо. Конечно, в реальности все несколько сложнее, но продолжая аналогию с фортепьяно, когда человек хочет научится играть, он приглашает репетитора. Репетитор не играет, он подсказывает, как это нужно правильно делать самому.
Если вы решили сделать дизайн интерьера сами, то можете пригласить меня для разовых консультаций. Учитывая, какое количество всякой информации вы уже прочитали (я, конечно, рассчитываю на то, что вы прочитали все три статьи из этого цикла), мы будем на одной волне. При помощи консультаций вы избежите распространенных ошибок, сэкономите бюджет и получите профессиональный качественный дизайн, сделанный вами по собственному вкусу.
Далее Часть первая: Группировка
Далее Часть вторая: Выделение центра
Понравилась статья? — Поделитесь в соцсетях или оставьте комментарий
Основы композиции в дизайне. Что такое композиция?

Основы композиции в дизайне. Что такое композиция?
В любом виде искусства ключевую роль играет правильное расположение элементов произведения, позволяющее наиболее точно передать идею этого произведения. То есть выделить ключевые сюжетные линии, передать необходимое настроение и соблюсти при этом гармонию. Композиция (от латинского compositio) и является соединением (сочетанием) этих элементов в единое целое. Так же композицией можно назвать само произведение.
Интуитивное понятие о композиции в различной степени присутствует у каждого. Иначе в ней не было бы никакого смысла. То есть люди имеют схожее представление о гармонии, целостности, единстве …
Композиция в дизайне, композиция в рисунке, композиция в живописи, композиция в фотографии — понятия не разделимые. Композиция в музыке и композиция в литературе так же имеют много общего с вышеперечисленными, однако средства ее достижения другие.
Деятели искусства уделяют особое внимание поиску наиболее выразительных композиционных схем. На протяжении долгих столетий создавались произведения с различными композиционными решениями, в том числе и произведения изобразительного искусства. Однако в этой статье об основах композиции мы не будем рассматривать сложные художественные произведения.
Любой объект с легкостью можно вписать в одну из трех основных фигур: прямоугольник, треугольник, эллипс. Так что оперировать мы будем именно этими фигурами.
А саму композицию рассмотрим как правильное расположение элементов изображения, основанное на предметном изучении восприятия человеком зрительной информации.
Речь пойдет об основах композиции в дизайне, изобразительном искусстве и фотографии.
Геометрический и композиционный центры, средства выделения композиционного центра, плановость в композиции
Мы строим композицию на плоскости. Будь то фотография, лист бумаги или монитор компьютера. Если через эту плоскость провести две диагональные линии, точка их пересечения укажет на геометрический центр нашей будущей композиции.

Основы композиции в дизайне. Геометрический центр композиции
Любой предмет, вписанный в этот центр, будет чувствовать себя вполне уверенно.
Композиционный центр служит для фокусировки внимания зрителя на деталях композиции. В фотографии, живописи и рисунке, как правило, выделяются сюжетно-композиционные центры. То есть, в композиционном центре находится основной сюжет произведения. В рекламе выделение композиционного центра может пригодиться для привлечения внимания потенциального покупателя к интересной ему информации. Это может быть текст или изображение.
Композиционный центр и геометрический центр композиции могут не совпадать.
Композиционных центров в композиции может быть несколько, в то время, как геометрический центр один.
Композиционный центр может быть выделен:
- контрастом света и тени
- контрастом цвета
- размером
- формой
В классической живописи, как правило, сюжетно-композиционный центр изображают на втором плане. Передний план служит как бы вступлением, приглашением взглянуть на основное событие. На втором плане находится весь сюжет произведения, а третий служит продолжеием картины, фоном, на котором разворачивается действие.

Композиция в дизайне. Выделение композиционного центра
💥Композиционные приемы в интерьере💥.
- 16 февраля 2018
- 305 просмотров
Красота и комфорт любого пространства не возможны без использования некоторых условий его построения, так называемых композиционных законов. Без знания и применения на практике приемов композиции, создать по-настоящему комфортный интерьер не всегда удается. Поэтому сегодня поговорим про композиционные приемы в интерьере.
👉Композиционные приемы — это размер и расположение объектов таким образом, чтобы выстраивалась гармоничная среда.
💡Композиция бывает симметричная и асимметричная. Симметричная композиция — это зеркальное расположение объектов относительно центральной оси. Она больше подходит для классического интерьера. Асимметричное композиция — это не зеркальное расположение объектов, она больше подходит для современного интерьера.
💡Следующий прием — это композиционное равновесие. Например, ваша комната разделена на две части, одна из которых более темная, чтобы уровновесить, необходимо в светлую часть комнаты добавить темные акценты.
💡Еще один композиционный прием — это масштаб объектов, крупногабаритный объект, например, диван, помещенный в маленькую комнату сделает ее визуально еще меньше, поэтому в небольших помещениях используйте объекты малого размера, не важно что это: мебель, свет, декор или облицовочная плитку. Крупные объекты вы можете использовать как доминанту — центральное место в помещении, это сделает композицию более выразительной. ☝Если использовать в интерьере два крупных объекта, то композиция станет перегруженной. Используйте эти приемы в работе над визуальным образом вашего интерьера.
Друзья, если вам нравятся подобные советы по дизайну, ставьте в комментариях 👍буду делится еще!
#советы@design_kub #kubstudio #кубстудио #design_kub
comments powered by HyperCommentsКомпозиционные приемы
Композиция — это расположение элементов в художественном произведении.
Хотя в общем смысле любой фрагмент музыки, живописи или скульптуры можно назвать композицией, термин обычно относится к расположению элементов в произведении искусства. Это то, как элементы искусства и дизайна, линия, форма, цвет, значение, текстура, форма и пространство — организованы или составлены в соответствии с принципами искусства и дизайна. В классической традиции использовались треугольные или пирамидальные композиции, потому что они создавали ощущение равновесия и гармонии, устраивая фигуры в устойчивую общую геометрическую структуру. Это можно увидеть, например, в грубо конической группировке животных в «Mares and Foals» Джорджа Стаббса.

Джордж Стаббс. «Mares and Foals»
Идея композиции как корректировки отношений элементов внутри границы холста оставалась неоспоримой благодаря появлению ранних современных движений, таких как кубизм и абстрактное искусство.
Композиция по словам Анри Матисса
«Композиция — это искусство декоративного оформления разнообразных элементов картины, чтобы выразить свои чувства». — Анри Матисс в «Заметках художника».
Элементы композиции
Элементы, принципы искусства и дизайна являются основой языка, на котором мы говорим об искусстве. Элементами искусства являются визуальные инструменты, которые художник использует для создания композиции. Это линия, форма, цвет, значение, форма, текстура и пространство.
Композиционные схемы
Разновидности композиционных решений показаны на рисунках ниже.
Формат

Пространство

Одноплановая композиция / Многоплановая композиция
Композиционный центр

В центре / Смещен от центра
Симметрия

Симметрия / Асимметрия
Равновесие

Устойчивое / Неустойчивое
Динамика

Движение / Статика
Ритм / Контраст
Светотень (объемность)

Композиция

Открытая / Закрытая
Компоновка

Равновесие

Пропорциональное / Стесненное
Расположение

В центре — уравновешенность / В углу — спокойствие (желание переместить)

Ниже оси — тяжесть / Выше оси — легкость
Ритмы

Тональный ритм / Цветовой ритм

Тональный и цветовой ритмы в изображении
Воспользуйтесь кнопками. Поделитесь с друзьями.
Фотографии, композиции, как правильно сделать.
Я не умею составлять коллекции. Нет, могу, конечно, но не ВАУ и не Айс. Так, средненько. Поэтому я их избегаю и увиливаю от их создания.
Я не умею фотографировать. У меня нет никакого фотоаппарата, поэтому фотографирует мне профи — фотограф.
Может кому надо будет? Иногда сайт, на котором раньше был мой магазин присылает мне рассылку полезных статей. Автора и сайт произносить нельзя. Но это точно не мое и я даже близко не умею так делать. Я открываю для себя Америку.
«Юлия Беседина — профи фуд-стилист и фуд-фотограф. В ее работе практика занимает основное место, но немало времени Юля уделяет теории фотографии. В этой статье она поделилась основами композиции, которые помогут сделать красивый и гармоничный кадр при съемке еды.
Что такое идеальная композиция? Это когда каждый объект в кадре находится на своем месте. Когда на снимке ничего нельзя убрать или добавить, не нарушив гармонии и общего впечатления от фото.
Главное правило эстетической композиции — на снимке должна быть одна идея (сюжет), понятная зрителю. Перед построением кадра нужно понимать, какую историю ты хочешь рассказать на фотографии. Идея часто подсказывает, какое правило композиции лучше применить для ее воплощения. Итак, правила композиции, которые сделают ваш кадр лучше.
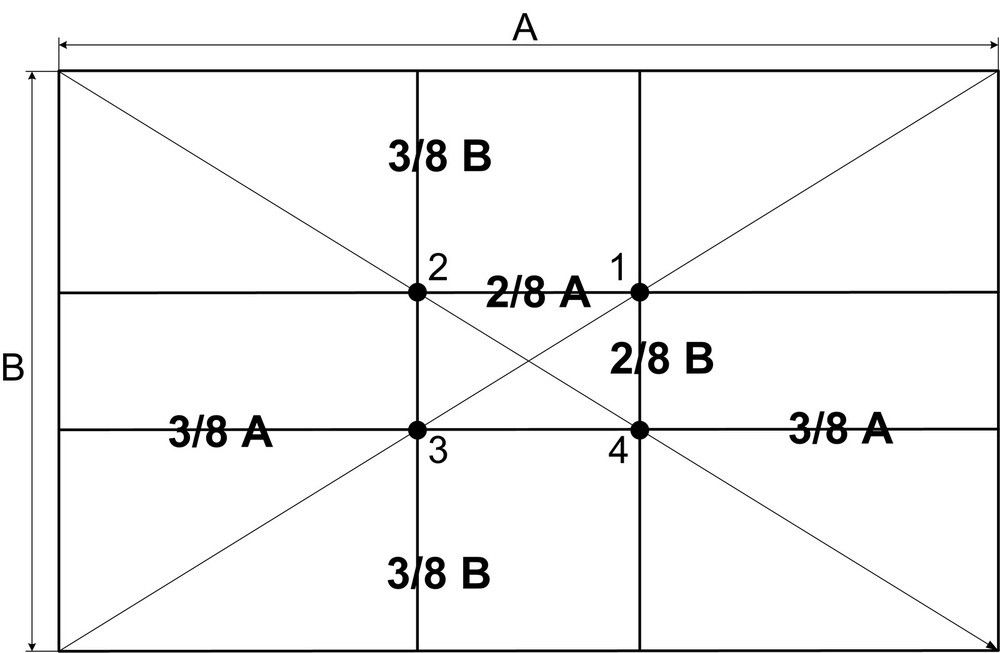
1. Золотое сечение
Это базовое правило композиции, существующее в искусстве с древнейших времен. Не будем углубляться в его объяснение. Просто посмотрим, что согласно этому правилу площадь кадра делится двумя вертикальными и двумя горизонтальными линиями следующим образом.

Главные объекты в кадре нужно размещать вдоль этих линий или на точках их пересечения. Точки пересечения называются «зрительными центрами». Считается, что они привлекают внимание человека в первую очередь.
На фото Линды Ломелино шарики мороженого расположены вдоль вертикальных линий сетки, два шарика лежат на точках пересечения линий.

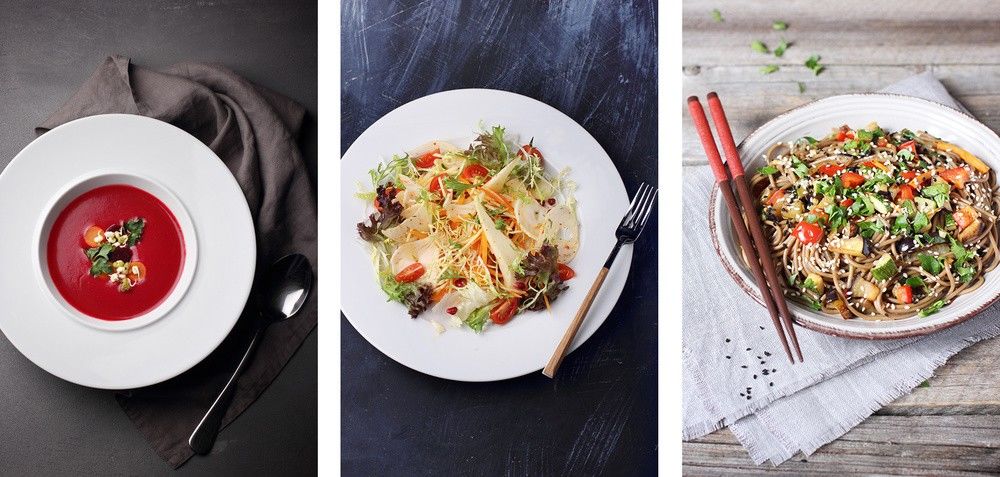
2. Правило диагоналей
Одно из самых часто применяемых правил в фуд-фото. Его суть — расположение главных объектов в кадре по диагонали. Этот прием хорош тем, что создает динамику на снимке. Вот несколько примеров диагональных композиций.
На первом и втором фото снизу диагональ задается двумя тарелками с супом. На третьем снимке диагональ очень лаконично и эффектно обозначается ножом.

Например, хорошая основа диагональной композиции — прямоугольные разделочные доски, тарелки, ящики, подносы. Кроме того, диагональ может задаваться не только предметами, но и цветом. Диагональ в кадре можно задать линиями досок фона или расположением края стола.
Еще один прием — задать или подчеркнуть диагональ столовыми приборами.


3. Правило треугольников
Тоже очень популярное правило в фуд-фото. Его суть — главные объекты в кадре образуют треугольник. Давайте посмотрим примеры.(извините за качество фотографий. Какой-то размер я не соблюла).

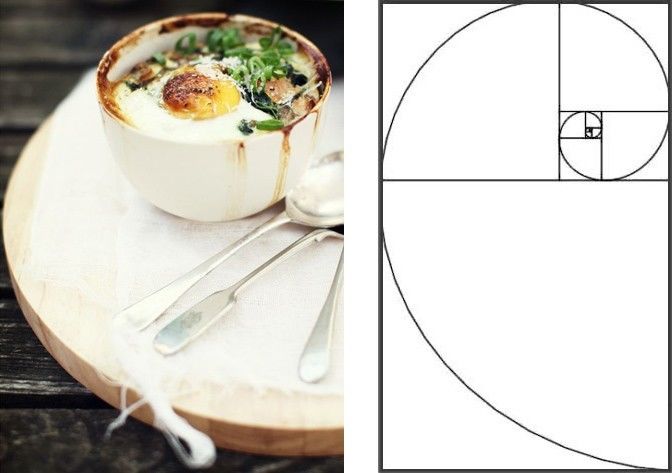
4. Спираль
Удивительно, но это правило гармонии выведено путем математических вычислений. Не будем вдаваться в научные сложности, а просто согласимся, что снимки с композицией-спиралью смотрятся очень интересно. Композицию можно построить так, чтобы взгляд зрителя закручивался или раскручивался по спирали, приходя к главному объекту в кадре. Такой прием делает кадр динамичным.

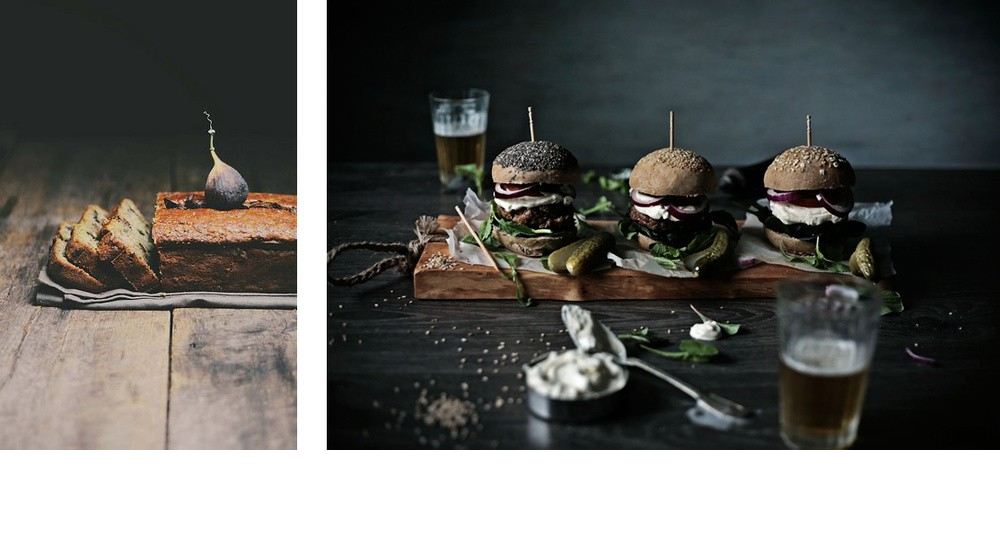
5. Числа Фибоначчи
Очень полезный, но почему-то нечасто упоминаемый композиционный прием. Он помогает определиться с количеством предметов в кадре. Математик Леонардо Фибоначчи вывел ряд числовой гармонии 1, 1, 2, 3, 5, 8, 12 и т. д. Запомните эти числа и используйте их при оформлении блюд и составлении композиции. Девочки, они поодходят, вероятно, не только для фуд -фото??

На первом фото мы видим 1 кекс, украшенный 1 инжиром. Отрезано 3 кусочка кекса, 4 кусочка выглядели бы менее гармонично. На втором снимке мы видим 3 бургера, 2 стакана с пивом. Около каждого бургера лежат по 2 половинки огурчика. Всё это маленькие детали, но часто именно от них зависит ощущение гармонии в кадре.
(здесь я затормозилась и начала думать про свои фотографии).
6. Ритм или паттерн
Это многократное повторение одинаковых или похожих объектов в кадре. Простой, но очень эффектный композиционный прием. Ритм всегда делает фотографию живее и интереснее. Поэтому старайтесь замечать ритм в еде, интерьере, посуде и добавляй его на свои фотографии.

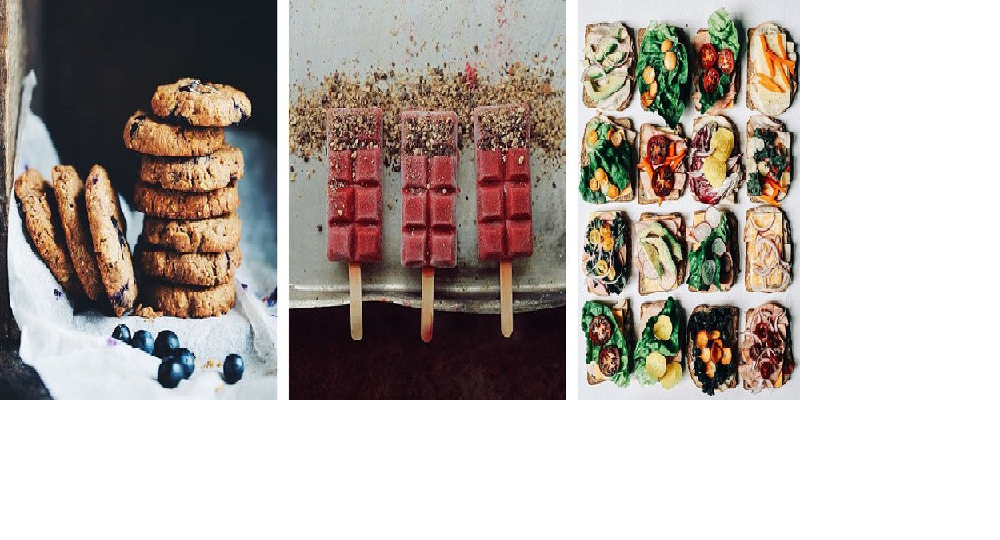
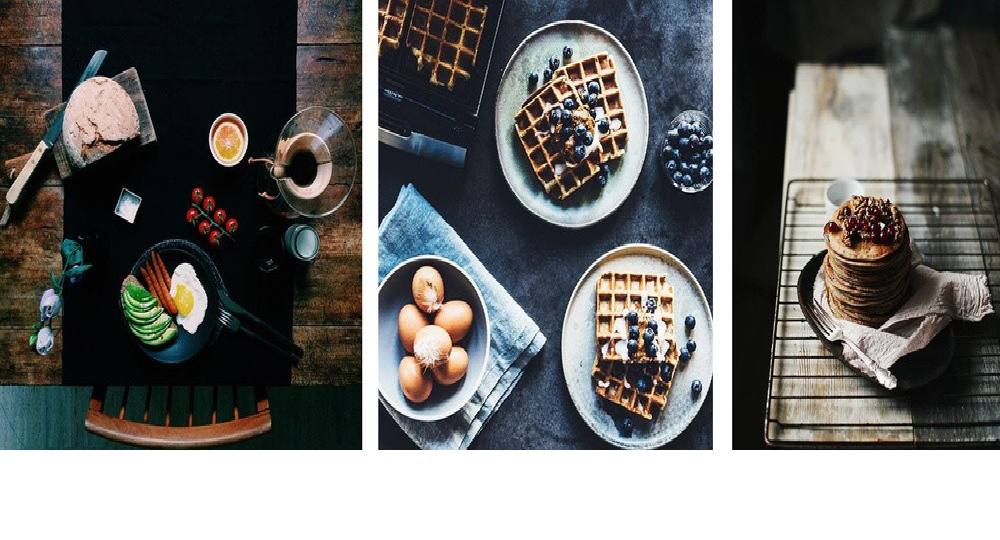
На снимках ниже ритм не является основным композиционным приемом. Но на первой фотографии ритм есть в спинке стула, в нарезанном авокадо и ветке помидорок. На втором фото очень «ритмичные» вафли. На третьем снимке ритм задается самой стопкой блинчиков и линиями решетки.

7. Разная высота
Интересным композиционным приемом является расположение объектов на разной высоте. Это не дает зрителю заскучать и добавляет кадру динамики.

Также помните, что зритель неосознанно считывает информацию со снимка слева направо и сверху вниз. Поэтому для более комфортного восприятия лучше делать верх и левую сторону фотографии легче, то есть оставлять там больше места и больше света.
Чтобы овладеть правилами композиции, сначала нужно много тренироваться.
Зато потом они перейдут на уровень подсознания, и вам даже не придется задумываться над ними!» — взято из интернета.
Может быть, все это и так знаете. Пользуетесь ли вы этими приемами? Стоит ли заморачиваться на них?
Композиционные приемы и правила в дизайне рекламы
От визуального восприятия рекламы зависит ее эффективность, поэтому к разработке дизайна рекламных макетов нужно подходить с полной серьезностью. Существуют определенные законы и правила, а также специальные приемы и средства, которые позволяют сделать максимально эффективной рекламу, предполагающую зрительное восприятие представленной в ней информации.
Среди таких средств, долгое время использующихся при разработке вывесок и уличных баннеров, объявлений для газет и журналов, листовок и афиш, а сегодня полезных и при создании рекламы в интернете, важное место занимают приемы построения композиции.
К ним относятся акцент, масштабность, пропорциональность, контраст и нюанс, ритм, симметрия и асимметрия.
Акцент.
Акцент используется для концентрации внимания на определенном элементе рекламного сообщения. В самом начале разработки рекламного макета нужно определиться, какой элемент дизайна должен привлекать к себе больше внимания: иллюстрация или фотография, название товара, рекламный слоган или текст.
Масштабность.
Масштабность — это соотношение размеров формы либо объекта к размерам других объектов. Чтобы заставить зрителя правильно воспринимать размеры объектов, нужно сравнить эти объекты относительно один одного. Другими словами, если в рекламе нужно показать размер рекламируемого объекта, то в композиции нужно использовать как минимум еще один объект противоположного размера и отображать их соблюдая пропорциональные размеры этих объектов.
Пропорциональность.
Пропорциональность — это соотношение размеров разных компонентов рекламного сообщения. Меняя это соотношение, можно сделать рекламу более выразительной: к примеру, создать напряжение или придать динамики. Также выбор подходящих пропорций позволяет сделать рекламное сообщение внутренне согласованным, придать ему гармонии.
Контраст и нюанс.
Контрастом называют резкое противопоставление разных компонентов рекламного сообщения, создать которое можно за счет цвета, размера и других характеристик. Таким образом можно выделить каждый из этих компонентов, сделать его отличным от других, а рекламе в общем придать выразительности и — при правильном использовании приема — целостности.
Нюанс — это, в некотором смысле, противоположность контраста. Использование этого приема предполагает, что компоненты рекламного сообщения незначительно различаются по размеру, форме, цвету или другим параметрам. Таким образом композиции рекламного сообщения можно придать богатое разнообразие оттенков.
Ритм.
Использование ритма предполагает повторение или черодование компонентов. При этом можно добавить нарастание или убывание каких-либо характеристик. Посредством этого приема можно отделить одни элементы от других или, наоборот, создать между ними связь.
Метрический повтор (метр) — это простой вариант ритма, который представляет из себя повторение равных композиционных компонентов через равные промежутки.
Симметрия и асимметрия.
В симметричной композиции верхняя и нижняя, правая и левая половины уравновешены, главный элемент расположен по центру. Если этот элемент сдвинут относительно вертикальной или горизонтальной оси и равновесие отсутствует — композиция асимметрична. Асимметрия придает рекламному сообщению динамики, в то время как симметричная композиция статична.
Используя эти приемы, стоит иметь в виду, что композиция рекламного сообщения должна определяться его внутренней логикой. Выбор того или иного композиционного построения следует делать, исходя из целей и задач каждой конкретной рекламы.
Правила композиции
«Не разумно нарушать правила до того, как вы научитесь их соблюдать»
Т.С. Элиот, интервью с Париж Ревю (Номер 21, 1959)
Существует ряд «правил композиции», которые мы можем использовать для усовершенствования наших изображений. Наиболее широко известные из них формулировались веками художниками, работающими в различных визуальных средах, от архитектуры до живописи и фотографии. И хотя всем нам известна поговорка «правила созданы для того, чтобы их нарушать», преимущества предварительного понимания того, что же именно вы собираетесь нарушать, очевидны.
В данной статье мы рассмотрим три таких композиционных правила, с иллюстрирующими их примерами, и обсудим, почему их можно считать полезными творческими инструментами.
Правило третей
«Правило третей», вероятно, является наиболее популярной техникой из известной художникам визуальных искусств. Проще говоря, идея состоит в том, что значимые композиционные элементы должны быть размещены вдоль воображаемых линий, которые разделяют изображение на трети, по горизонтали и по вертикали. Элементы, представляющие особый интерес, могут быть размещены на пересечении этих линий для создания более выразительной и динамичной композиции, как продемонстрировано на паре изображений ниже.

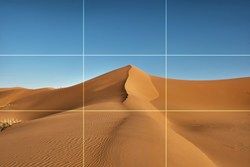
Композиция идеально центрирована по песчаной дюне.

Здесь гребень дюны и горизонт расположены вдоль воображаемых линий, разбивающих изображение на сетку 3 x 3.
Правило третей впервые формализовано в литературе художником Джоном Томасом Смитом в 1797. Однако примеры предметов искусства, в которых данное правило было применено, могут быть найдены в художественных традициях с самых древних времен. Искусство восточной Азии особенно известно использованием ассиметричных композиций.
Итак, почему же использование правила третей помогает создать интересные изображения?
Асимметрия
С любой из рассмотренных в данной статье техник мы стремимся выделить определенные элементы изображения и установить баланс между элементами.
Формирование композиции по «третям» зачастую вводит в кадр асимметрию, помогающую придать изображению ощущение драматичности, которое может отсутствовать в идеально симметричной картинке.
На изображении ниже вы можете видеть, что глаза модели и лошади расположены вдоль воображаемой сетки. Правый глаз лошади находится на пересечении двух линий. Глаза, очевидно, являются сильными композиционными элементами. Наш взгляд естественным образом притягивается к глазам других. Расположение важных элементов наподобие этих – будь то часть тела или продукт на продажу – вдоль данных линий помогает привлечь к ним внимание.

Обратите внимание на расположение глаз модели и лошади вдоль линий сетки, разделяющей кадр на три части по обеим сторонам. При съемке людей или животных глаза обычно являются хорошим композиционным элементом для выделения.
Перед тем, как мы продолжим, я должен отметить, что несмотря на очевидные преимущества использования правила третей при изначальном построении кадра, вы все еще можете воспользоваться им при постобработке, произведя выкадровку. Фактически, самый быстрый способ натренировать себя на то, чтобы «видеть» трети, — это потратить некоторое время на эксперимент с кадрированием ваших уже существующих снимков и сравнить обе версии.
Динамический баланс
В дополнение к тому, что правило третей полезно для определения расположения мелких деталей, таких как глаза модели, оно также может быть использовано с крупными элементами, влияющими на общий баланс в композиции. Пейзажное изображение в начале статьи является хорошим примером того, как правило третей может быть использовано для настройки позиции линии горизонта и основных геологических элементов.
Вот еще один пример применения данного правила для создания баланса в динамической композиции. В данном изображении модель занимает только центр и правые трети изображения. Крайние левые части представляют собой негативное пространство, обеспечивая создание ощущения движения через контраст и прогрессию тональных значений изображения.

Взгляните на композиционный баланс между телом модели и негативным пространством. Они полностью охватывают по одному из крайних столбцов сетки соответственно и делят средний. Также отметьте положение стопы и колена модели, которые расположены вдоль одной из линий. Обратите внимание на точку на ее ребрах, в которой виден перепад освещения.
Золотое сечение
Попытайтесь представить, каким образом то же изображение выглядело в случае, если бы модель была расположена прямо по центру кадра. Композиция многое потеряла бы не только в ее драматичности, но также в ощущении динамики.
Еще одна визуальная концепция родом из древности, и все еще используемая в наши дни, пришла к нам из искусства Древней Греции. Она известна под названием золотое сечение (а также золотая пропорция, деление в крайнем и среднем отношении). Мы обсудим лежащие в ее основе математические расчеты чуть позже, но ее суть, — как и в случае с правилом третей, — состоит в разделении изображения на прямоугольные сегменты.
Эти «золотые прямоугольники» имеют пропорции, которые, по мнению древних греков, были особенно гармоничны и приятны глазу. Расположение композиционных элементов особой важности либо внутри, либо на пересечении данных прямоугольников, может помочь выделить их и создать хорошо сбалансированное изображение, вроде того, что вы видите ниже.

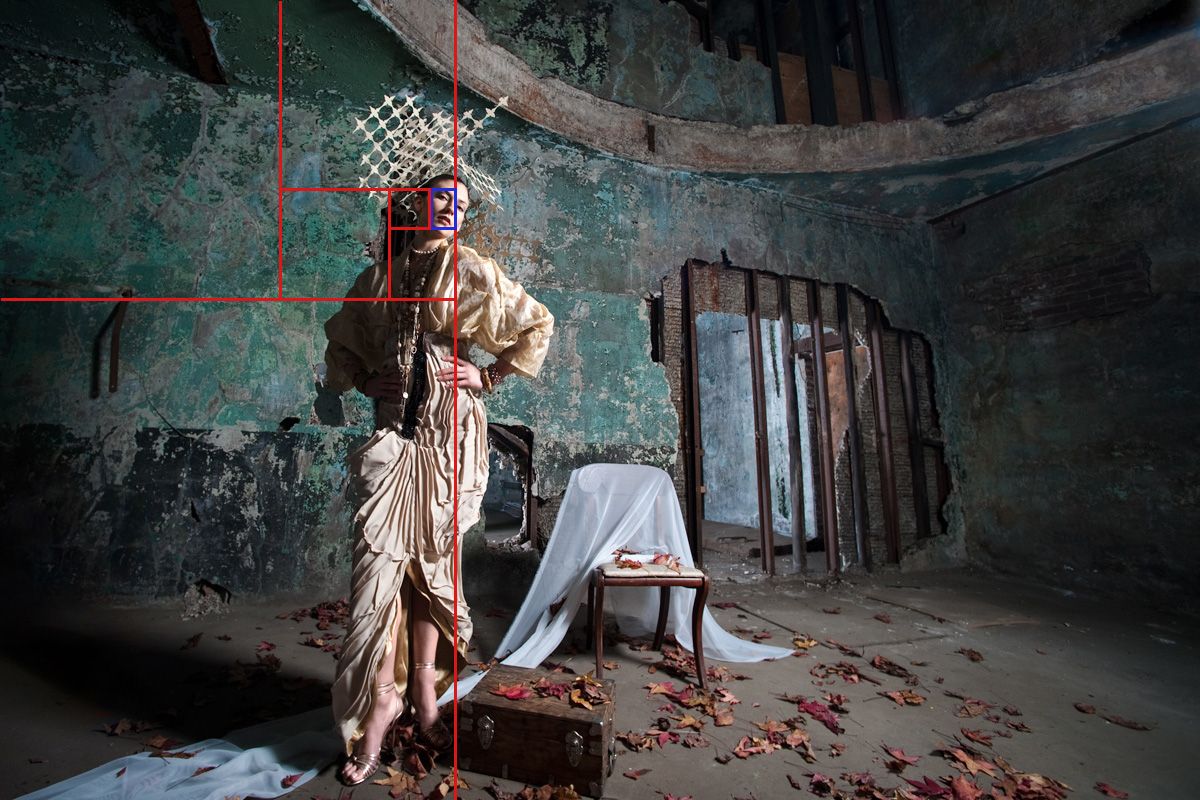
В данном кадре присутствует приятный баланс между основным объектом и окружением. Композиция была составлена в соответствии с правилом золотого сечения, которое я поясню ниже.
Расчеты в основе правила золотого сечения менее очевидны, чем те, что используются для правила третей, так что оно немного менее широко известно среди художников, чем, скажем, среди математиков или инженеров. Но ознакомиться по крайней мере с основами концепции стоит.
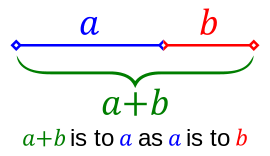
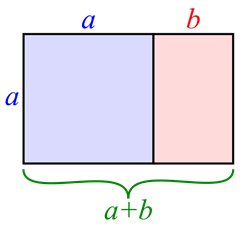
Золотое сечение приблизительно равно 1:1,6, или точнее, 3/8:5/8. На изображении ниже вы видите два отрезка, a и b. Отрезок a в 1,6 раз длиннее отрезка b. И комбинированный сегмент, a+b, также в 1,6 раз длиннее отрезка a. Так что пропорции отрезков a и b представляют собой золотой сечение.

Визуальное представление элементов золотого сечения (спасибо Wikimedia).
Золотой прямоугольник (изображен ниже) – этот тот, короткая (a) и длинная (a+b) стороны которого находятся в соотношении 1:1,6 друг к другу. Любой золотой прямоугольник можно далее поделить линией, которая разобьет длинную сторону в том же соотношении. Именно это сделано на иллюстрации ниже для создания отрезка b. Вы можете продолжить это деление для получения все меньших и меньших прямоугольников, один внутри другого.

Золотой прямоугольник (спасибо Wikimedia).

Вертикальная линия, расположенная примерно на 3/8 расстояния от левого края отмечает края нашего первого золотого прямоугольника.

Горизонтальная линия, размещенная примерно на 3/8 расстояния от верхнего края, создает второй золотой прямоугольник.
Так как же именно это работает, говоря о композиции? Давайте внимательнее рассмотрим фотографию, с которой начинается данный раздел. Поскольку соотношение 1:1,6 визуализировать не так просто, мы можем вместо этого рассматривать его как 3/8:5/8, что означает, что мы стремимся поделить кадр на 3/8 вдоль одной из сторон (чуть меньше, чем наполовину). Именно это исполнено на первом изображении ниже, от левого края проведена вертикальная линия примерно на 3/8 длины большей стороны.
Создав первый золотой прямоугольник, мы можем повторить процесс и очертить также второй, поменьше, внутри первого, как вы можете видеть на втором кадре выше. Наиболее драматично освещенная часть тела модели расположена внутри нашего первого прямоугольника. Большая часть ее лица находится во втором. Это показывает, что посредством заключения композиционно важных элементов внутри этих прямоугольников, мы можем привлечь к ним внимание. Так же, как и в случае с правилом третей, данный подход создает ассиметричную композицию, которая служит для направления взгляда зрителя.

Вы можете продолжить разделять кадры на более и более мелкие прямоугольники, добавляя вертикальные и горизонтальные линии в последовательности, при которой соблюдается золотое сечение 3/8:5/8. На данном изображении наименьший прямоугольник (синий) расположен точно вокруг самой близкой к камере части лица модели.
Диагонали
Художники уже давно интуитивно поняли, что использование диагональных элементов – еще один способ создать драму в одномерной композиции. Диагональные линии направляют взгляд через изображение и помогают создать ощущение движения. В пейзажной фотографии диагонали часто образуются из дорог, рек, стен или других «линейных» предметов.

На данном изображении присутствуют ярко выраженные диагонали, сформированные линиями рук модели и струящимся материалом, использованном в съемке. Эти элементы ведут взгляд зрителя через изображение.
При съемке людей могут быть использованы силуэты руки, ноги или спины модели. Важно понимать, что композиционные диагонали не ограничиваются лишь явными формами или краями предмета. Концепция диагоналей может быть использована в способе расположения предметов в кадре, во многом таким же образом, как и в правилах, которые мы обсуждали выше.
Как это работает? Нарисуйте воображаемые линии, выходящие из углов кадра под 45 градусов, как показано ниже, и расположите значимые предметы вдоль этих линий. На первом изображении внизу обратите внимание, как глаз модели, ее левая нога и объектив камеры у ее ног расположены точно на диагоналях, построенных из углов изображения. Ручка зонта лежит на якорной точке, где две диагонали пересекаются.

Изображение для иллюстрации метода диагоналей

Та же сцена, но с иным, не «диагональным», способом кадрирования.
Второе изображение взято из той же съемки, но без соблюдения метода диагоналей. Кадр выглядит «тесным», фотосумка расположена слишком близко к краю снимка. В изображении не хватает переднего плана, по сравнению с количеством вертикального пространства над моделью.
Голландский фотограф Эдвин Вестхофф сформулировал «метод диагоналей» как композиционное правило, инкапсулирующее данную идею. У него есть очень хорошая статья, в которой его подход объяснен более подробно.
Применение данных правил
Когда вы знаете, как направить внимание зрителя на отдельные элементы изображения, напрашивается вопрос о том, что же именно нужно попытаться выделить. Как понять, к каким элементам сцены данные правила должны быть применены?
Подумайте о точках фокуса в изображении. Пытаетесь ли вы привлечь внимание зрителя к определенной черте пейзажа? Глазу модели? Продукту? Композиционные элементы не должны ограничиваться такими явными вещами, как тычинки цветка, или ювелирное изделие, говоря о рекламе продукта. Подумайте об использовании изменений цвета и текстуры или негативном и позитивном пространстве применительно к данным правилам.
Как и в случае с любой техникой, чтобы ею овладеть, необходимо постоянно практиковаться. Начните с правила третей (его проще всего визуализировать) и попробуйте произвести кадрирование изображения через видоискатель или ЖК дисплей, памятуя о нем. Это прекрасный способ научиться «видеть» композиции и начать усваивать технику.
Правила золотого сечения и диагоналей, наиболее вероятно, будет проще практиковать через кадрирование при пост-обработке. Немногие из нас (если вообще кто-то) смогут представить вложенные друг в друга прямоугольники во время съемки, например. Многие популярные графические редакторы даже дают возможность накладывать на кадр специальные сетки для кадрирования по этим композиционным техникам, что сильно облегчает их использование.
Разумеется, эти правила являются лишь выборкой из множества техник, имеющихся в вашем распоряжении для получения приятной композиции. Другие сформулированы на основе идеи цветового баланса, выборочного фокуса, отношения переднего плана к заднему, кадрирования, геометрии…список можно продолжить. Представленные мной правила являются хорошей отправной точкой для критического осмысления композиции.
Я настоятельно рекомендую эти правила как полезные инструменты для создания динамичных и интересных изображений. Но, как и в случае с любой творческой деятельностью, их следует воспринимать как предложения, а не как строгую догму.
Да, их стоит осознанно применять какое-то время, но не позволяйте им быть единственными голосами, к которым вы прислушиваетесь во время вашего творческого процесса. Более того, именно понимая теорию, лежащую в основе данных правил, вы можете порой создать удивительные изображения, умышленно нарушая их. Эту тему я освещу в своей следующей статье. Оставайтесь с нами.
Автор статьи: Томас Парк – фэшн-фотограф, фотохудожник и педагог из Сиэтла, штат Вашингтон. Чтобы ознакомиться с его работами, пожалуйста, посетите сайт.
Модели: Николь Купер, Лисса Шартран, Бет К., Амелия Т., Каррен С. Стиль и макияж: Тэрин Харт, Дэниел @ Pure Alchemy, Доун Таннелл, Майкл Холл, Эми Гиллеспи, Эшли Грей, Юлия Островски. Бет выражает благодарность Гильдии моделей Сиэтла. Одежда: на Николь — Kyra K и винтажная Ann Taylor, на Бет – Neodandi, на Амелии — Wai—Ching, на Каррен – Cloak, Dagger NYC и Eugenia Kim.
